Finding the perfect font for your design project can be a real challenge, and often takes a lot of time. Sometimes, you come across a website with an appealing font, and you wonder what it’s called and where to find it. But the good news is, there are free tools out there that can make it a whole lot easier! In this article, we’ll show you four of the best font finder chrome extensions that you can use to identify the exact font name the website is using.
What are Chrome Extensions used for?
Chrome extensions are small software programs that customize the browsing experience using web technologies such as HTML, CSS, and JavaScript. They can use the same APIs that the browser provides to the open web, as well as some Chrome-specific APIs. Extensions can enhance the user interface, observe browser events, and modify the web.
Best Chrome Extensions to Find Font from any Website
No more “what font is that?” whispers while browsing the web! These tools are great for designers, developers, and anyone who loves typography. We’ll take you through each tool by highlighting its key features and how they benefit you. We’ll also compare their features to help you choose the best one for your needs.
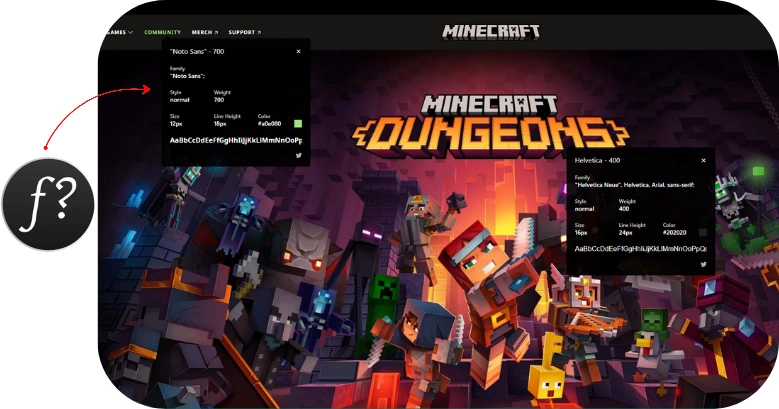
1. WhatFont
The Point-and-Click Solution for Font Fanatics

The first tool we’ll explore is WhatFont. It’s all about simplicity: point, click, and identify.
How to use?
Install WhatFont extension for your browser. Next, click the Chrome extension icon (if pinned). Hover over text to see the font family. Click for details like style, weight, size, line height, and color.
- Font name and family: No more cryptic CSS declarations or spelunking through developer tools. WhatFont translates the technical jargon into user-friendly names, readily available for your inspiration or replication.
- Visual confirmation: Don’t rely on just words. WhatFont displays a sample of the identified font, giving you a clear visual representation of its style and personality. This ensures you’re not just matching the name, but truly understanding the aesthetic impact.
Features:
- Effortless Interface: WhatFont seamlessly integrates with your browsing experience. Its lightweight Chrome extension doesn’t clutter your toolbar, and its pop-up interface is intuitive and uncluttered. No technical knowledge required, just point and click!
- Beyond Recognition: WhatFont doesn’t stop at identification. It taps into a vast font database to suggest similar fonts in case the original isn’t readily available or doesn’t fit your needs. This opens up a world of creative possibilities without sacrificing the initial inspiration.
- Service Sleuth: Ever wondered how a website delivers those beautiful fonts? WhatFont sheds light on this mystery too. It detects the font services used, such as Google Fonts or Typekit, giving you valuable insight into the website’s infrastructure and potentially informing your own font choices.
Benefits:
- Speed Demon: We live in a fast-paced world, and WhatFont keeps up. Identifying fonts is instantaneous, allowing you to capture inspiration on the fly. No more pausing your browsing flow or delving into complex tools.
- Accessibility Advocate: WhatFont democratizes font knowledge. Anyone, regardless of technical expertise, can instantly understand the typography of any website. This empowers non-designers to appreciate aesthetics, build informed design preferences, and even dabble in their own creative endeavors.
- Inspiration Playground: Browsing the web becomes a treasure hunt for beautiful fonts. Every website is a potential source of inspiration, and WhatFont unlocks the secrets behind each typeface. This constant influx of visual stimuli can spark new ideas and fuel your creative journey.
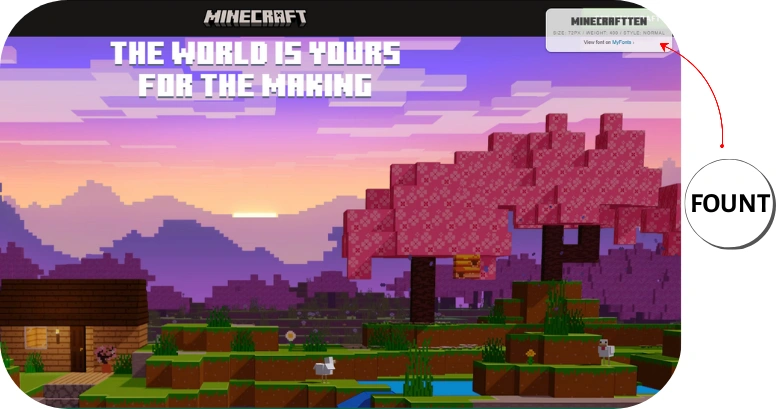
2. Fount
Your AI-Powered Font Detective, Bookmarked for Success

Next on the list is Fount, a font sleuth that helps you uncover the names of fonts hiding in websites and images.
How to use?
Drop Fount‘s bookmark icon onto your browser bar. On any website, click the Fount icon, then point and click any text to see its font family, size, weight, and style in a handy pop-up.
- Bookmark the Magic: Add the Fount bookmarklet to your browser’s bookmarks bar. This simple act unlocks a potent font-identifying tool.
- Call It to Action: Whenever a font catches your eye, whether on a website or within an image, click the Fount bookmarklet.
- Unleash the AI: Fount springs into action, analyzing either the website’s code or the uploaded image to uncover the fonts used.
Features:
- Image and URL Versatility: Handles both website URLs and image uploads, expanding your font-finding possibilities.
- AI-Powered Accuracy: Uses AI to match fonts with precision, ensuring reliable results.
- Confidence Scores: Provides confidence levels for each identification, aiding decision-making.
- Vast Font Database: Compares against a massive font collection for comprehensive matching.
- Alternative Suggestions: Offers similar fonts to broaden creative exploration.
- Font Details: Reveals font family names, weights, and styles for a complete understanding.
Benefits:
- Flexibility: Tackle font mysteries from websites and images alike, expanding your design inspiration sources.
- Reliability: AI-powered accuracy ensures you’re working with the correct fonts.
- Discovery: Explore a world of font possibilities with suggestions and a vast database.
- Bookmark Convenience: Access font identification seamlessly within your regular browsing experience.
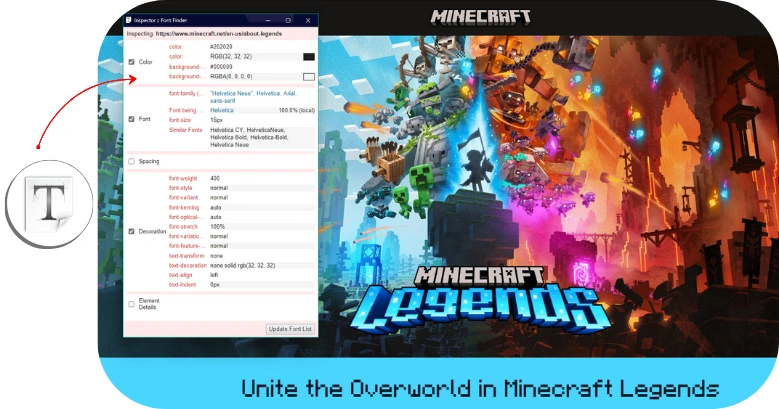
3. Font Finder
The X-Ray Scanner for Web Typography

Next up, meet Font Finder, your personal detective for website fonts! It’s like having an X-ray for typography, letting you uncover the hidden secrets of any website’s text.
How to use?
Install the extension in your web browser, then visit any website. If you’ve pinned it, tap the extension icon. A white shadow will appear as you move your cursor. Click any website text, and FontFinder will show you the font family, size, color, spacing and element details. You can even copy the font information or change it directly on the page. Easy as that!
- Character-Level CSI: Unlike tools that just identify the overall font, Font Finder goes granular. It examines each individual character, ensuring accuracy even for complex fonts or those with stylistic alternates. No character gets left behind in this typographic investigation!
- Remote & Local Font Snooping: Websites use fonts from diverse locations – some hosted remotely, others stored locally. Font Finder acts like a Sherlock Holmes of fonts, sniffing out and identifying both types, giving you a complete picture of the website’s typographic infrastructure.
- No Secrets Here: Want to copy the exact font family, weight, or size? Font Finder lets you easily copy any piece of information revealed in its analysis, directly to your clipboard. No more tedious jotting down or trying to decipher technical jargon.
Features:
- CSS Code Whisperer: Not a coding master? No problem! Font Finder provides context by displaying the element’s relevant CSS properties, like font size, line-height, and color. This empowers you to understand how the font interacts with the overall design and make informed decisions when replicating it.
- Custom Font Playground: Feeling adventurous? Font Finder lets you inject your own custom fonts into the analyzed webpage. Imagine testing how your design choices would look with different typefaces, all within the actual website context!
- All Fonts in One Frame: Need a holistic view? With a single click, Font Finder generates a list of all the fonts used within the current frame. This comprehensive inventory is like a map of the website’s typographic landscape, empowering you to understand the bigger picture and appreciate the designer’s font choices.
Benefits:
- Precision for Pixel-Perfect Designs: Designers rejoice! The detailed information and copyable data make Font Finder a must-have tool for crafting precise typographic arrangements. Replicate website fonts flawlessly or use the analysis to inform your own creative choices.
- Troubleshooting Typographic Mysteries: Developers, this one’s for you! Font Finder empowers you to pinpoint font-related issues by inspecting CSS properties and element details. No more struggling with inconsistent rendering or cryptic font declarations.
- Typography Education in Every Click: Every website becomes a learning experience with Font Finder. Learn how fonts are integrated into design, understand the logic behind font choices, and discover hidden typographic gems across the web.
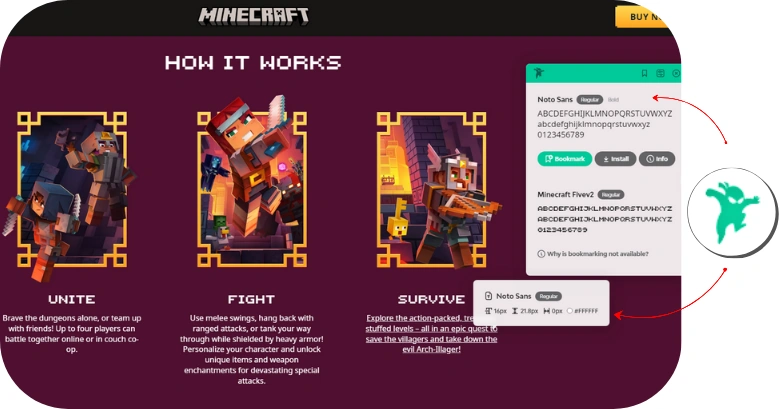
4. Fonts Ninja
The Font Detective in Your Browser Pocket

Last but not least, meet Fonts Ninja! It’s like having a secret decoder ring for fonts. ️
How to use?
Install the Fonts Ninja extension from the Chrome Web Store. Next, head over to any website with the fonts you want to identify. Then, click on the Fonts Ninja icon in your browser toolbar. It should turn blue, indicating it’s active. As you move your cursor over website text, a small pop-up will appear showing the font family name (e.g., “Roboto”).
For deeper information, click on the text. This will open a larger pop-up displaying font family, style, weight, size, line height and color. It only works on website text, not images.
Features:
- Peek under the hood: See exactly what makes a font tick – size, color, code, everything! No more cryptic jargon.
- Try before you commit: Send fonts straight to your design software like Sketch or Photoshop, play with them in your projects, and find the perfect fit.
- Skip the searching: Discover awesome Google Font alternatives, ready to use and web-safe.
- Know it all: Fonts Ninja goes deep, uncovering every detail about fonts and how they’re used on a page. Replicating them is a breeze!
Benefits:
- No more buggy fonts! Inspect code and elements like a pro, making bug fixing a snap. Made for design & web masters.
- Craft typographic magic: Understand website fonts, create flawless designs, and experiment with creative choices.
- Become a typological titan: Learn from every website, discover hidden gems, and expand your typographic knowledge.
Conclusion
Here’s a brief summary of my experience using these top-notch Chrome extensions to identify fonts from various websites. These extensions have proven to be incredibly useful for tasks like logo design, YouTube channel graphics, and website design.
By utilizing these different extensions, I have been able to effortlessly discover the perfect fonts that align with my branding goals and ensure visual consistency across different platforms. It’s truly remarkable how matching fonts can enhance the overall appeal and professionalism of any project.

